




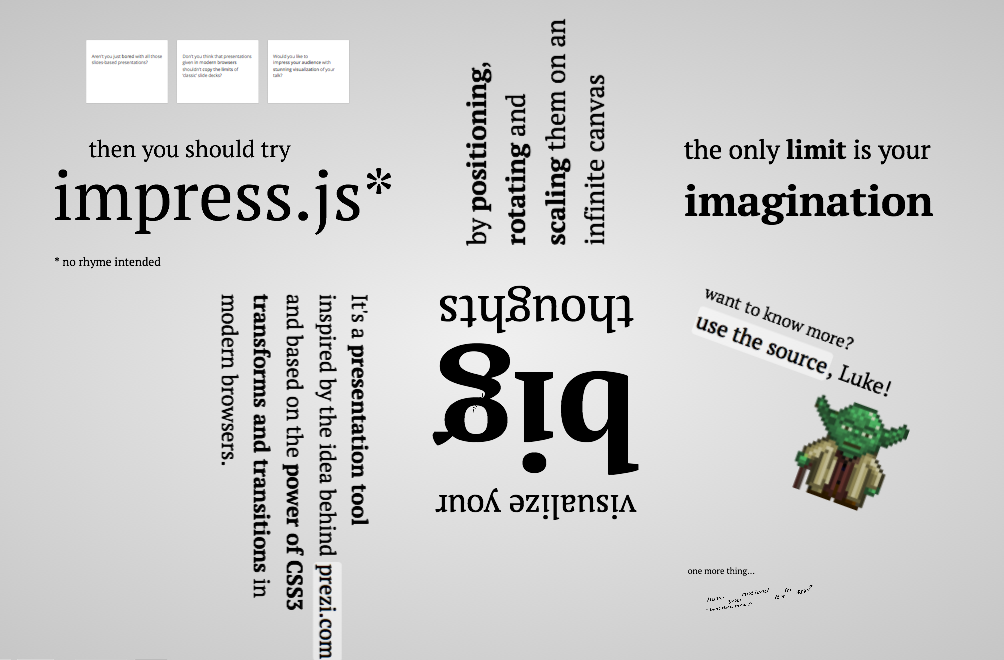
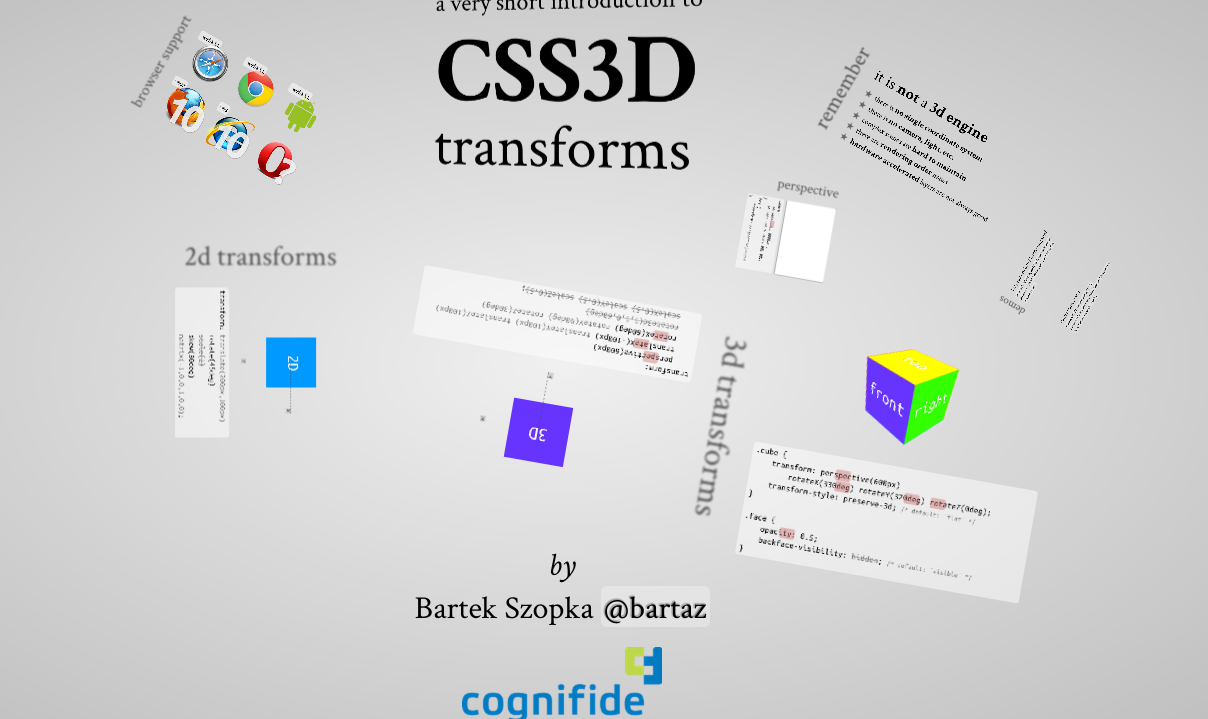
Impress.js is an online, open source tool for building your own presentations similar to Prezi. It uses HTML5 and CSS3, supported by the most modern web browsers, to move between frames. For most of us that simply means you can zoom, twist and turn your way from one slide to the next and even use 3D effects. It is also easy to embed images and video into your presentations. There is an infinite canvas to play with and as the tag line says, 'the only limit is your imagination'. Check out the example presentations in the bottom right of this page.

you can use the power of the web to make the most of your presentations.
the amount of technological understanding it requires. Unless you know HTML5 and can code a website, you'll need to use an editor such as Strut to work with impress.js. Also, because impress.js uses technology like CSS3 and HTML5, the awesome zoom and 3D effects do not work on older browsers, like Internet Explorer 7 & 8.
Moderate
You create presentations, either by coding or using an editor application. If you are sufficiently techie then download the JavaScript, start an HTML5 document and get writing. If you can't code then you can use Strut to create your slides, arrange them on the canvas and play around with the different transitions. Strut is still in the testing phase. It can be used online in demo mode or cloned from github. The presentation can be exported from Strut in Json meaning you can go back in to edit it again at a later stage. Alternatively, save it as a webpage and you have a ready-to-use web-based presentation with wow factor.
Direct entry.
JSON.
English.
This is non-proprietary software. You can save presentations on your computer and choose to share them online, offline or keep them all to yourself.
Bartaz Szopka.
GNU GPL.
impress.js created this presentation to show off what the software can do.
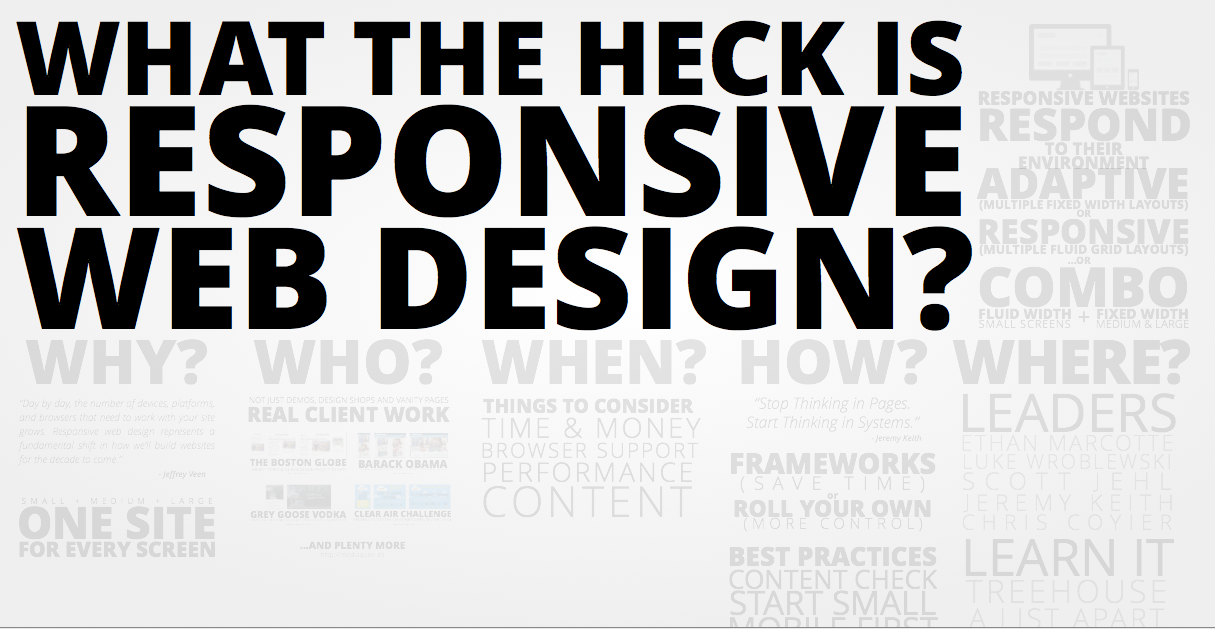
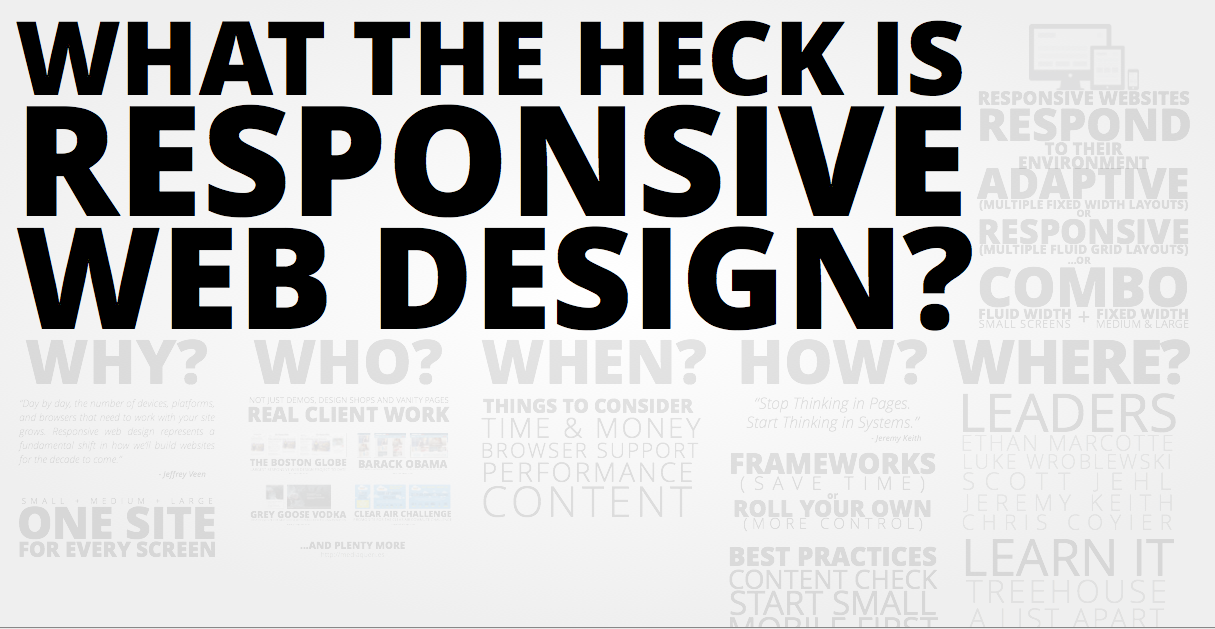
Check out this example showcasing some of the cool transitions - What the heck is responsive web design?